もくじ
どうもこんにちは。iOSをメインに開発しているロッキーカナイです。
先日は【swift】UIPickerViewを作ってみる(ドラムロール)でUIPickerViewの紹介をしました。UIPickerViewは選択項目をカスタムできるのですが、今日紹介するUIDatePickerは、ユーザに日付を選択させたい場合に使用します。
環境
Xcode:9.3
Swift:4.0
コード
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
var datePicker: UIDatePicker = UIDatePicker()
override func viewDidLoad() {
super.viewDidLoad()
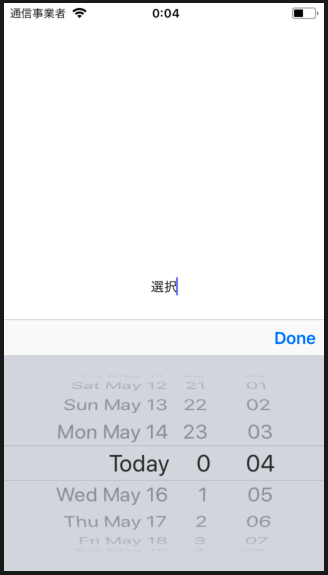
// ピッカー設定
datePicker.datePickerMode = UIDatePickerMode.dateAndTime
datePicker.timeZone = NSTimeZone.local
datePicker.locale = Locale.current
textField.inputView = datePicker
// 決定バーの生成
let toolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: view.frame.size.width, height: 35))
let spacelItem = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)
let doneItem = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done))
toolbar.setItems([spacelItem, doneItem], animated: true)
// インプットビュー設定
textField.inputView = datePicker
textField.inputAccessoryView = toolbar
}
// 決定ボタン押下
@objc func done() {
textField.endEditing(true)
// 日付のフォーマット
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd"
textField.text = "\(formatter.string(from: Date()))"
}
}
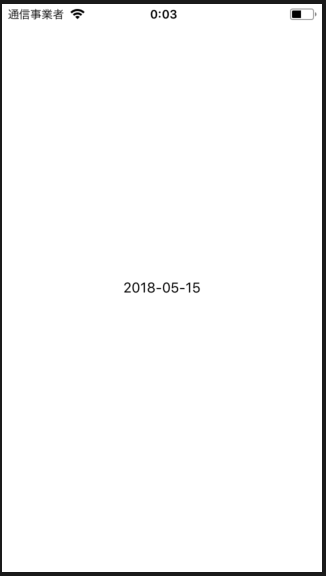
日付を選択しDoneを選択すると、TextFieldに日付が反映されます。
その際に日付フォーマットをyyyy-MM-ddになるようにしてます。

できました。
次に日付のデフォルト設定です。
override func viewDidLoad() {
super.viewDidLoad()
// ピッカー設定
datePicker.datePickerMode = UIDatePickerMode.dateAndTime
datePicker.timeZone = NSTimeZone.local
datePicker.locale = Locale.current
textField.inputView = datePicker
// 決定バーの生成
let toolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: view.frame.size.width, height: 35))
let spacelItem = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)
let doneItem = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done))
toolbar.setItems([spacelItem, doneItem], animated: true)
// インプットビュー設定
textField.inputView = datePicker
textField.inputAccessoryView = toolbar
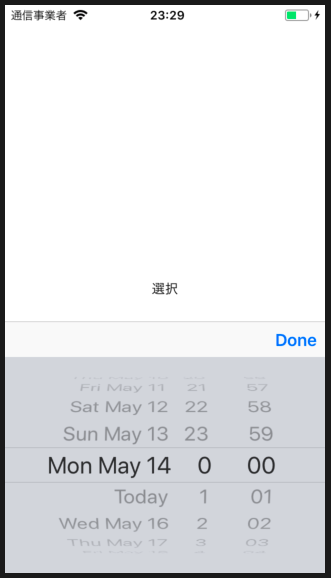
// デフォルト日付
let formatter = DateFormatter()
formatter.dateFormat = "yyyy-MM-dd"
datePicker.date = formatter.date(from: "2018-5-14")!
}
指定した日付が初期表示されるようになりました。
結構簡単にできましたね。
ではー

























