

【Laravel】5日でテストアプリ配布サイトを開発するの巻
WRITER
ロッキーカナイ
SwiftやObjective-CでiOS開発や、Flutterを用いたiOS/Androidアプリ開発、PHPでLaravelを使ったWebアプリ開発などをしてます。趣味は猫と戯れる事、キックボクシングにハマってます。ちなみに名前のロッキーカナイは以前よく昼飯を食べてた所。
こんにちは。
スマホアプリをメインに開発しているロッキーカナイです。
社内にテストアプリ配布サイト(テストのアプリをダウンロードするサイト、俗に言うテストフライトサイト)の仕組みはありませんでした。
AppleのTestFlightやサードパーティのサービスを使用することも考えましたが、事前に登録やらインストールが必要で、社内の人間ならまだしもクライアントにも使い方を指示するのは辛いこともあり、兼ねてより社内に配布サイトは必要ですよ、とは伝えていました。
そんな事は裏腹にアプリ開発の業務は増えていくけど、リソースがないと言った負のスパイラル状況だったのですが、ここにきて5日の時間をもらえることになったので、では作っちまおうぜとなった次第です。
なので、今回はテストアプリ配布サイトのオープンまでの基軸を紹介したいと思います。
※記事公開は、オープン前です。汗
1日目
やったこと
- ざっくりと仕様決め -> 画面、なにをやる、エラー、処理固め、レイアウト等
- デプロイ先のサーバ決め -> AWS
- 使用言語、ライブラリ決め -> PHP(Laravel)
- Laravelのローカル環境構築
- アプリの登録のDB設計
- DBアクセスクラス実装
- ログイン機能実装
1日目はこんな感じでやりました。
Laravelは未経験という訳ではなかったので、すんなり進めて安心してます。なにせ5日しかありませんからね。
予定としては、数日余って、デザインのクオリティを上げたりエラー処理の充実させたいと思っているのですが、果たしてできるのか。
2日目
やったこと
- ホーム画面のリスト表示の実装
- リストのページング実装
- アプリ登録レイアウト、エラー実装
- アプリ登録時のデータをまとめるディレクトリの自動作成実装
LaravelのStrorageクラスに惑わせれた為、想定より作業が遅かったです。次の日に挽回しまふ。
3日目
やったこと
- 登録処理周り(ipaを解凍してinfo.plistからidやアプリverを取得する、サムネイル登録等)
- 登録情報バリデーション/エラー処理実装
- QRコード画像生成実装
- アプリ削除実装
- 詳細画面実装
登録処理周りでやることが思ったより多かったです。ですが、今日で登録からリスト表示、削除といった、一通りの動作が可能となったので、あとはブラッシュアップのみか。
4日目
やったこと
- ここに来て、編集画面がないことに気づき慌てて実装
- ブラッシュUP作業(OS種別などアイコン表示にしたり、デザイン面をちょっと修正)
1日余って作業を終えました。
流石に編集画面を思いっきり忘れていたことに驚きましたが、なんとかなるものですね。
サーバーにデプロイして動作確認までを行う予定だったのですが、他案件の割り込み作業などあり、まだできていませんが、一旦終了としました。
出来上がり
社内環境のツールなので、実際にお見せすることはできませんが、画像で雰囲気を味わってもらえたらと思います。
実際はまだ、ダウンロードチェックは先の作業になりそうで、そこで手直しが発生するかもしれませんが、記事にしちゃえ!と、公開してしまいました。
なので、4日で終わりましたが、バッファを見てタイトルにある通り5日ということでw
ログイン画面

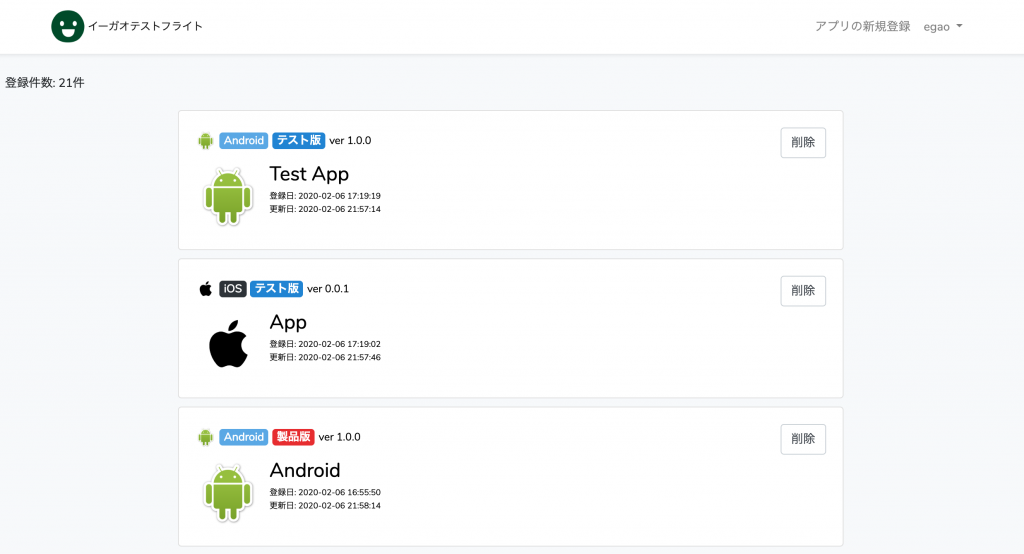
ホーム(リスト)画面

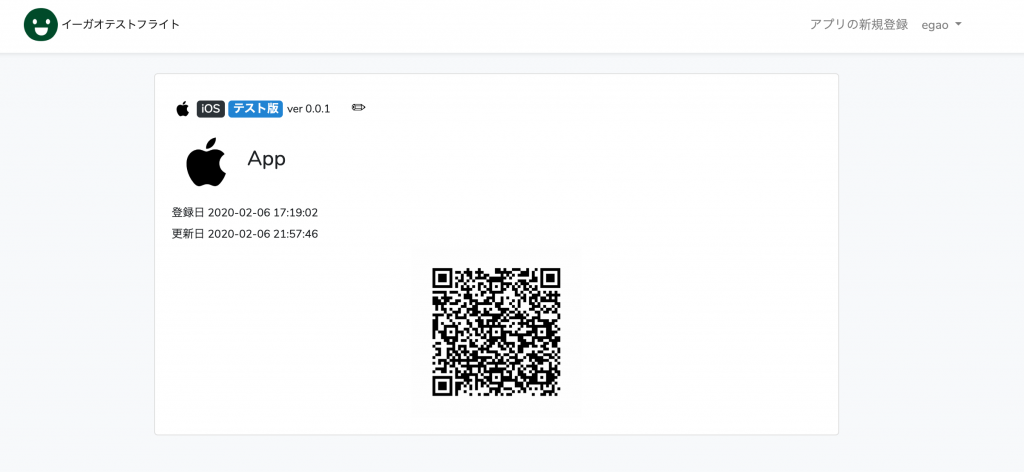
詳細画面

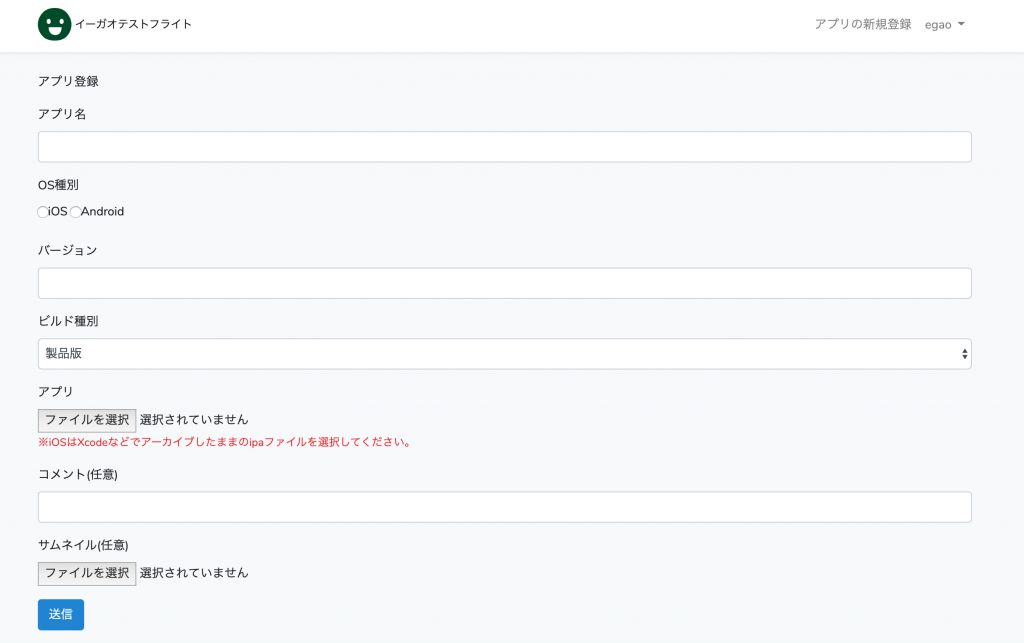
登録画面

デザインはbootstrap使いました。社内ツールであればかなり効率よく使えますね。
実は、業務ではlaravelをあまり触っていないのですが、前回の記事【Laravel/Flutter】個人でやろうとしてることを紹介しますで書かせてもらった通りlaravelとflutterを使ったサービスを作ろうと思っていたので、触ってみたかったと思っていた矢先なので、ラッキーでした。























