もくじ
ミニ四駆アニメと言えば爆走兄弟レッツ&ゴー!!ではなくダッシュ四駆郎
オッス!オラ タッキー!
オラ、子供いっから小遣い制なんだぞー
だから遊びで金かけるサービスは使えないぞー
って事でGAS大好き
Herokuありがとう
Firebaseありがとう
次はラズパイ買うよ
GoogleHomeも買うよ
これで1年は遊べるよ
さ、本題に入りましょう
IFTTTでポチってしたらPushBulletに通知がいくシステムのご紹介
低レベル技術者なのに技術記事紹介してごめんね
暖かい目で見てね
IFTTTって?

ご存知の方も多いはず
◆ → IFTTT → ▲
と、いった感じで別の物同士をつなぐサービスDEATH☆
Twitterに書き込みしたらFacebookにも書き込むとかね
スマホだとガジェット機能を利用してボタンを作成できます
自分はボタンをポチるとLINEで嫁さんに帰るぜ通知を送るとかって使い方してます
今回はそのボタン機能を使うぜBaby
iPhoneなり、Androidなりアプリを入れて登録しちゃおうZe!
GASって?

ご存知Googleさんの提供するスクリプト
GoogleAppsScriptでGAS(ガス)
イメージはExcelのVBA
WEBアプリケーションとしても動く
しかも起動タイミングも指定できますので、
毎日12時に起動させたりーって使い方もできる
PushBulletって?

これ知らない人多いのかな…
すっごく便利なんだけどね
テキスト、ファイルなどが異なる端末で共有できるんです
このサイトをPCで見ようって時や、
この文章をスマホに転送したいって時なんかにも役立つ
PocketってサービスはWEBクリップ系の共有ですが、こちらは何でもOK
自分はその何でもいいよ感が好きで用途を問わずスクラップ的な感じでガンガン共有してます
共有先も全端末指定、PCのChrome指定など、自分の端末内で決まられます
リモートファイル機能とかも便利で重宝してます
スマホの通知をミラーリングできます
NotificationがPCの主要ブラウザ、各スマホOSに行きます
自分みたいに、いろんなOS使ってる人は特に重宝します

これ無くなったらどうしようってくらい便利
自分は入れられる全ての端末に彼がいます
とりあえず、PushBullteを導入してみましょ
各アプリやブラウザより導入して下さい。
そんな悩む事ではないと思いますので詳しくは割愛
いざ戦場へ!
やるべき内容の流れを先に説明します。
- GASのプロジェクトを作成
- 登録したPushBulletからアクセストークンと送信先のデバイスIDを取得
- GASのスクリプトをWEBアプリケーション化
- IFTTTにてレシピを作成
- ボタンをポチッ☆
こんだけです!
PushBulletのアクセストークンGetだぜ☆
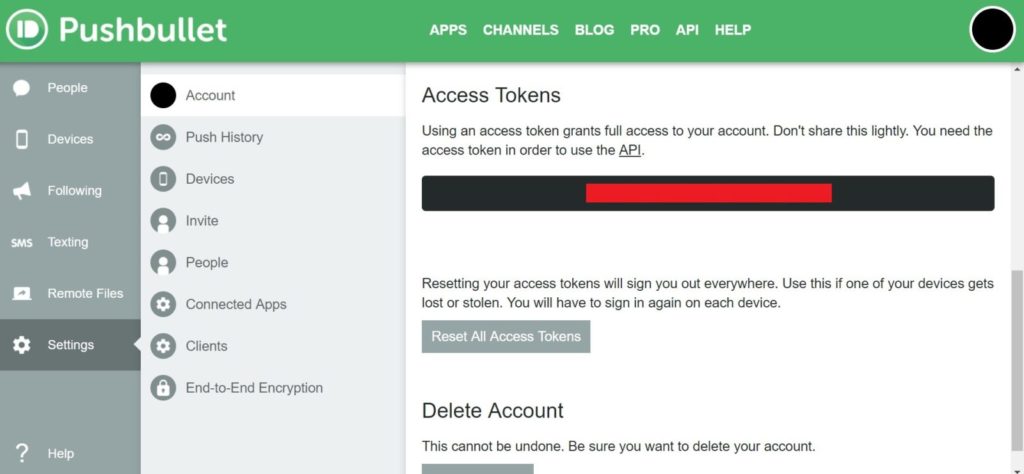
ブラウザからPushBulletにログインしてください。
Settiing → Account → Access Tokensの
「Create Access Token」をポチィ
↓の赤塗部に欲しいブツが表示されますので、メモるなり、記憶するなりお願い申し上げます

ますはGASのソースから!
GoogleドライブよりGoogleAppsScriptを開いて下さい。
開き方は沢山記事あるので割愛
以下ソースをペター↓
//**************************************************************************************
// メイン処理
//**************************************************************************************
function main() {
// 0〜9までの乱数を吐き出す
var num = Math.floor( Math.random() * 10 );
// 乱数により色々な国のHello Worldを返す
// G20参加国の人口順で、公用語もしくは事実上の公用語をGoogle翻訳したものを使用
var result = '';
switch (num){
case 0:
result = '你好世界';
break;
case 1:
result = 'नमस्ते दुनिया';
break;
case 2:
result = 'Hello World';
break;
case 3:
result = 'Halo Dunia';
break;
case 4:
result = 'Olá Mundo';
break;
case 5:
result = 'Привет мир';
break;
case 6:
result = 'こんにちは世界';
break;
case 7:
result = 'Hola Mundo';
break;
case 8:
result = 'Hallo Welt';
break;
case 9:
result = 'Selam Dünya';
break;
}
return result;
}
//**************************************************************************************
// トリガー起動
//**************************************************************************************
function trigger() {
// メイン処理の起動
var sendMsg = main();
// PushBulletに送信
pushbullet_Push('trigger→PushBullet', sendMsg);
}
//**************************************************************************************
// 外部からの起動
//**************************************************************************************
function doPost(e) {
// IFTTTからの場合はPushBulletに通知
if (e.parameter.postFrom == 'ifttt') {
// メイン処理の起動
var sendMsg = main();
// PushBulletに送信
pushbullet_Push('IFTTT→GAS→PushBullet', sendMsg);
}
}
//**************************************************************************************
// PushBullet 送信
// 引数1:タイトル
// 引数2:本文
//**************************************************************************************
function pushbullet_Push(title, body) {
// 送信用のパラメーターを作成
var digest = 'Basic ' + Utilities.base64Encode('PushBulletのアクセストークン' + ':');
var options = {
'method' : 'post',
'payload' : {
'device_iden' : '送信先のデバイスID',
'type' : 'note',
'title' : title,
'body' : body,
'notification_tag': 'tag1',
},
'headers' : {
'Authorization': digest
}
};
// POST先
var push_bullet_url = 'https://api.pushbullet.com/v2/pushes';
// リクエストの送信
UrlFetchApp.fetch(push_bullet_url, options);
}
//**************************************************************************************
// PushBullet デバイスリストの取得
//**************************************************************************************
function pushbullet_Device() {
// 送信用のパラメーターを作成
var digest = 'Basic ' + Utilities.base64Encode('PushBulletのアクセストークン' + ':');
var options = {
'method' : 'get',
'headers' : {
'Authorization': digest
}
};
// POST先
var push_bullet_url = 'https://api.pushbullet.com/v2/devices';
// リクエストの送信
var res = UrlFetchApp.fetch(push_bullet_url, options);
// 返ってきたデバイスリストをログに出力
Logger.log(res)
}ざっくり言いますと、色々な国のHello WorldをPushBullteに送るぜ!って処理です。
メインの処理はシンプルなので省略
まず、取得したアクセストークンをソース上の
「PushBulletのアクセストークン」と入れ替えて下さい。
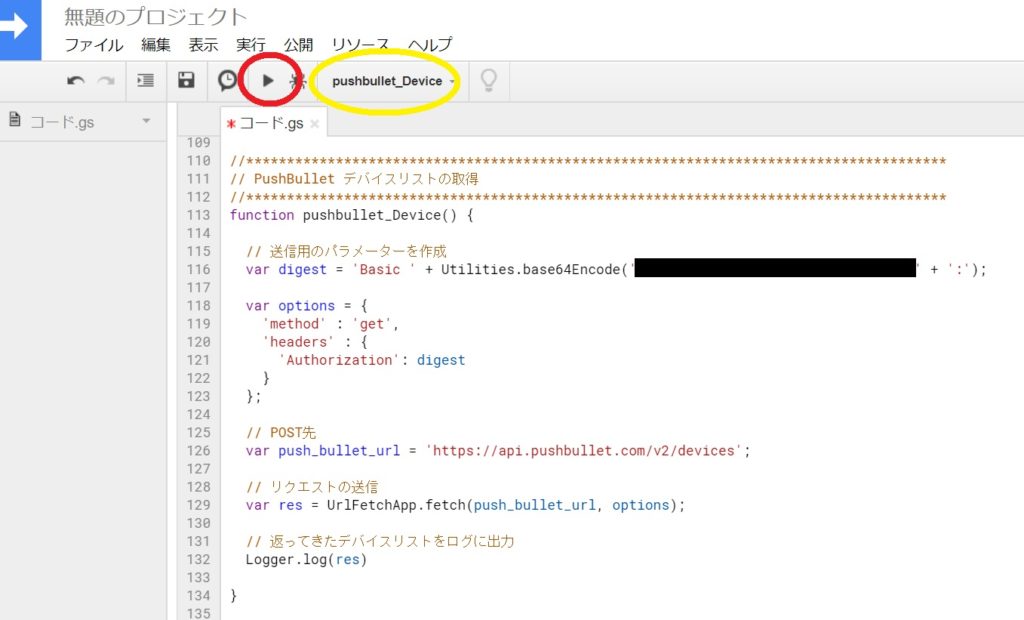
そしてデバイスID取得のため、pushbullet_Deviceを選択し実行ボタンをポチィー
あ、承認要求はOKしてあげて下さい

うまくいっていればGASのログに情報が出てきますー
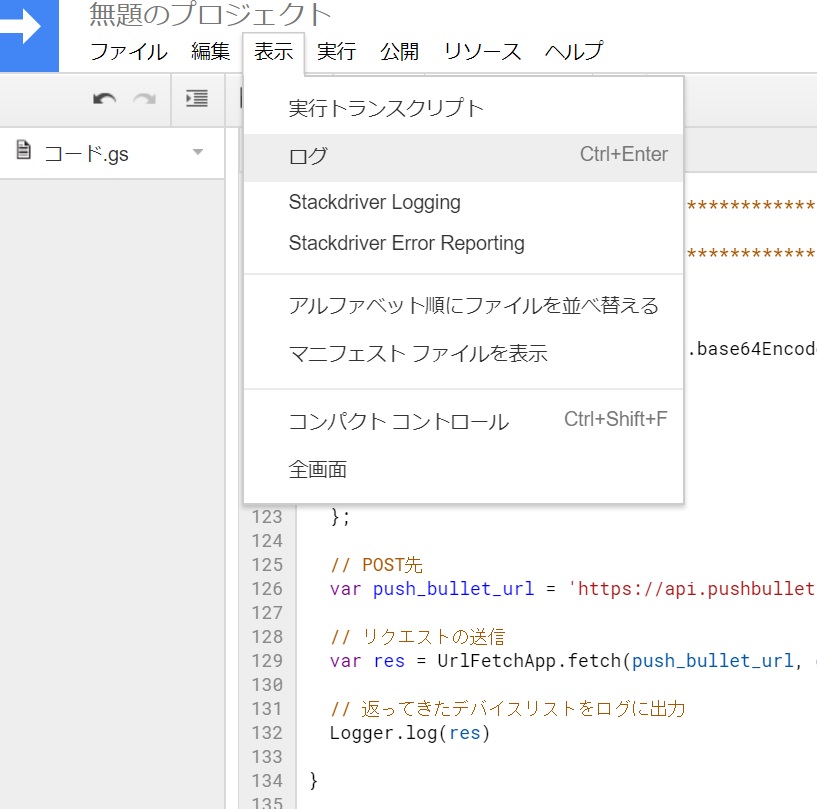
ログの見方は、「表示」タブより、ログを選択

ログ内に記載されている送る端末の「iden」が欲しい情報です
取得したら「pushbullet_Push」関数の「送信先のデバイスID」を変更して下さい。
テスト実行してみる
ここまでくればもう終わったも同然です。
今度は「trigger」関数を実行しちゃいましょー
↓みたいにPushBulletに送信できていますよね?

今回この「trigger」関数は
条件により実行してくれる用の関数として作っております。
毎日7時に自動実行したいなー
毎週日曜に自動実行したいなー
なんて希望を叶えてくれます。
「編集」タブより、「現在のプロジェクトのトリガー」を選択し追加して下さい。
その際、実行関数を「trigger」指定で。
応用すれば自動実行したいプログラムを書けますね!
なお、時間指定は癖があります。
GASのスクリプトをWEBアプリケーション化
これもググれば沢山出てきます。
GASの基本の流れですので、GASを紹介している記事なら基本あるかと。
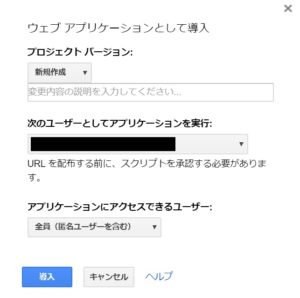
「公開」タブより、「ウェブアプリケーションとして導入」を選択
「プロジェクト名の編集」は、お好きにでOKですー
次の「アプリケーションにアクセスできるユーザー」は、

↑のように「全員(匿名ユーザーを含む)」にして導入しましょ
承認なんちゃら~出たら、承認(迷わず)
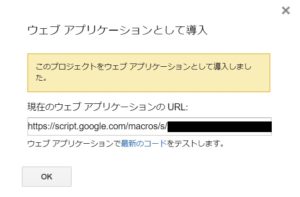
そうすると以下のような画面出ますよ

↑にあるURLをメモるなり、記憶するなり、わかるようにするでゴザル
これにてWEBアプリケーション化の完了です。
IFTTTにポチっとボタンを作る!
このボタンがほんとーーーーに便利
外出先でもネットにスマホがつながっていれば
任意のタイミングでGASを実行できますからね
お持ちのスマホよりIFTTTアプリを入れましょう
IFTTT可愛いよ
IFTTT愛してる
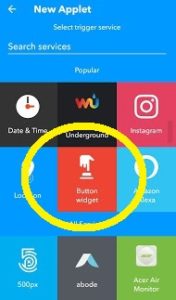
「My Applets」より、「+」から新規レシピの作成です。
以下はandroidの画面です。
※最近iPhoneからandroidにしたのですが基本同じでした
thisはボタンを選択
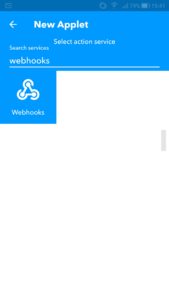
thatは「Webhooks」を選択


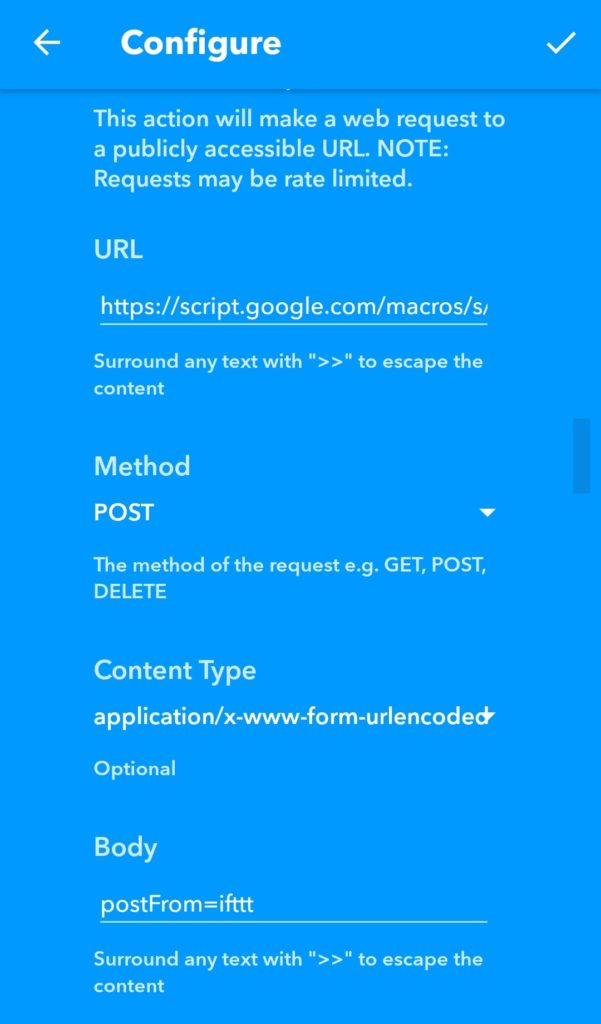
こまかな内容は以下です。
タイトル:お好きにでok(ウィジェットの名前になります)
URL:先ほどのGASのURL
Method:POST
Content Type:application/x-www-fron…
Body:postFrom=ifttt
※↑postFrom=iftttはソース68行目の判定で使用してます。

上記で作成
作成したレシピ名は配置されるウィジェットの名前にもなります。
んで、該当するIFTTTボタンのウィジェットを配置してちょ
ちなみに抵抗なければですが
URLとかPushBulletからスマホに送ればコピペで済みますよ
いざボタンを押すぜ!!!
何も説明ありません
押すのみ!

↑をポチィすると↓みたいなの来るかと

以上で完成です。
課題
実は指定のデバイスのみに通知が送れていないんです
↓見て色々触ってるんですがうまくいかん…
わかり次第、追記させて頂きます。
※追記
ちゃんと指定デバイス宛に送信できでました
作ってみて
個人的にはPushBulletが大好きなので、
この連携で色々と役立つモノづくり(個人的な)が増えました。
IFTTTのボタン→GASって流れが特に便利です。
用途に応じてLINEやSlack等に送り先を変えてもいいですよね
LINEやSlackへの情報はわんさかありますが、
PushBulletは記事があまり無いので書いてみました。
はしょった箇所が多くてスイマセン…
以上、
IFTTT → GoogleAppsScript → PushBullet
の連携でした!!
Thank You!
今年の年末忘年会は誰が5万持っていくのかなー
※追記
2017年の忘年会景品1位の5万は僕がゲットしました