

GitHubのプルリクエストがマージされたら自動でリリースタグを設定するスクリプトを書いてみた
WRITER
ネモティ
イーガオの広報担当。エンジニアとしてはフロントエンドをメインにWordPress/PHPで開発を行なっている。【自称】ラーメンエバンジェリストとして、都内の美味いラーメン屋の新規開拓が趣味。
【自称】ラーメンエバンジェリストのネモティです。
業務でGitHubを使用しているんですが、プルリクエストでmasterブランチにマージされた後は毎回手動でリリースタグを設定していました。
しかし「毎回行なう操作なんだから自動化した方が良くね?」ということで、masterブランチにマージされたら自動でリリースタグを設定するスクリプトをGoogle Apps Script(以下GAS)で書いてみました。
「プルリクマージ→Webhook→GAS→GitHub API(Release)→リリースタグ設定」という流れになっています。
1.GitHubのアクセストークンを取得する
GitHub「Personal access tokens」の設定方法を参照。
2.スクリプトをGASに設定する
function doPost(e) {
var payload = JSON.parse(e.postData.getDataAsString());
if (payload["ref"] === "refs/heads/master") {
postReleaseTag();
}
}
function postReleaseTag() {
var github_token ={GitHubのアクセストークン};
var github_api_url = "https://api.github.com/repos/{ユーザー名}/{リポジトリ名}/releases";
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate();
var hour = now.getHours();
var minutes = now.getMinutes();
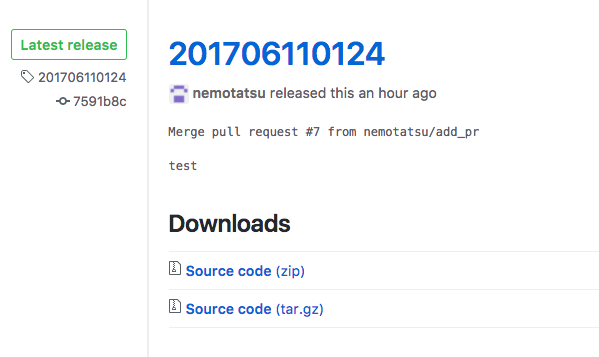
var tag_name = year + ("0" + month).slice(-2) + ("0" + day).slice(-2) + ("0" + hour).slice(-2) + ("0" + minutes).slice(-2);
var options =
{
"method" : "post",
"payload" : JSON.stringify({
"tag_name" : tag_name,
"name" : tag_name
}),
"headers" : {
"Content-type": "application/json",
"Authorization" : "token " + github_token
}
};
var response = UrlFetchApp.fetch(github_api_url, options);
} 3.スクリプトをウェブアプリケーションとして公開する
Google Apps Scriptを使って簡易APIをサクッと作るを参照。
4.GitHubのリポジトリでWebhookを設定する
リポジトリのSettings>Webhooks>add webhookから以下の様に設定する。
Playload URLには3.で取得したウェブアプリケーションのURLを設定する。

WebhookとGAS、GitHub APIを使用するといろんなことが出来るので、これからもコードで出来るところはどんどん自動化していきます。