もくじ
以前映画紹介記事を書かせていただきました、藤田です。
弊社ではイーガオクエストという、チャレンジしてみたい事、業務改善などのタスクをクエストとして立てて、やりたい人がそれぞれクエスト主に申し込んでチャレンジしていく社員自走の取り組みがあります。
詳しくはこちら
イーガオクエストで作成した物
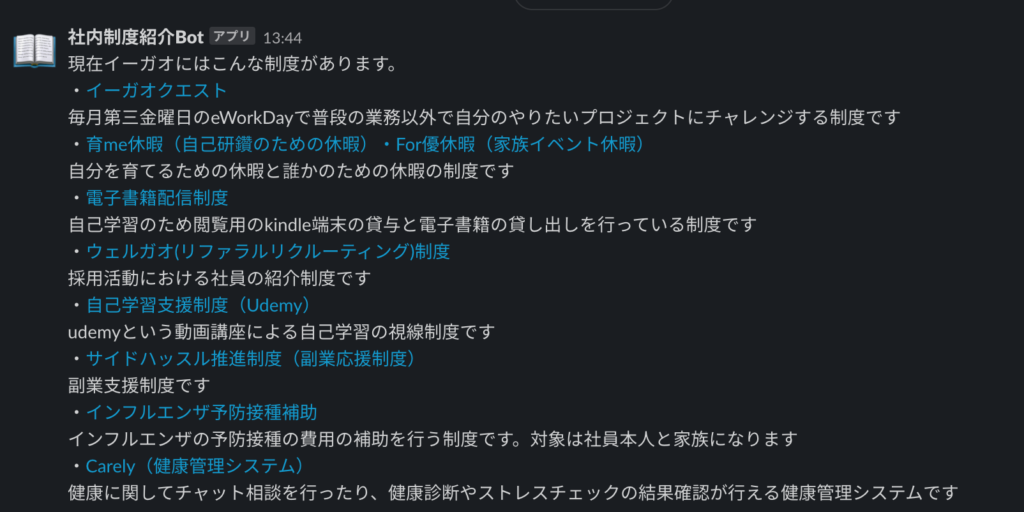
先日、私もその取組で、社内制度をまとめたスプレッドシートの内容をslackに投稿するbotの作成をしました。
スプレッドシートはこんな感じで

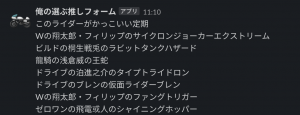
実行されるとこんな感じ。

今回はその経験を踏まえて、GASでスプレッドシートの内容をslackに流す簡単なbotの作成方法をまとめてみようと思います。
slackbotの作り方
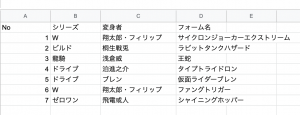
そこで今回サンプルに用意したスプレッドシートがこちら。

私の中でデザインが好きな仮面ライダーのフォームをいくつか並べた物です。
シリーズとしては一番好きなのはWで次点ビルドです。ファングトリガーは漫画の風都探偵での登場なので、いつか三次元で動く姿が見られる日を待っています。
と言うのはさておき、勉強の時に使うのは何でもいいわけだし自分の好きなもので遊んだ方が楽しいよねと思うので、皆さんもぜひ好きな物でも並べたスプレッドシートをお手元に一緒にbotを作ってみましょう。オタクなので、こう言う工夫で日々の勉強のモチベーションを上げています。
ではいよいよ作業開始です!
0. テストするslackチャンネルの準備
私は個人のワークスペースにチャンネルを作成して、それを使用する形でこの先の作業を進めます。
既存のチャンネルを使用する形でも大丈夫です。
うっかり会社で使用しているslackに干渉しないように、ワークスペースの切り替えには気を付けましょう。
1. slackのincoming webhookを設定する
こちらのURLで、incoming-webhookの設定画面へ飛びます。 -> slackのincomingwebhook設定画面
投稿先のチャンネルを追加し、インテグレーションの追加をします。

そうするとwebhookが作成され、細かい設定の画面に遷移します。
2. webhookURLの確認
こちらのwebhookURLを使用するので、控えておいてください。

ここでは特にする事はありませんが、botの名前やアイコンが設定できるので遊んでみるのも楽しいです。

これで、slack側の設定はひとまず完了です。
3. GASのコードの記載
スプレッドシートのヘッダー、ツールからスクリプトエディタを開きます。

今回作成したコードはこちら
function sendMessage() {
const postUrl = '自分のslackのwebhookURL';
const sendMessage = createMessage();
const jsonData = {
"text": sendMessage
};
const payload = JSON.stringify(jsonData);
const options = {
"method": "post",
"contentType": "application/json",
"payload": payload
};
UrlFetchApp.fetch(postUrl, options);
}
function createMessage() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getSheetByName("好きなフォーム一覧");
const columnVals = sheet.getRange('A:A').getValues();
const lastRow = columnVals.filter(String).length;
var rider_list = ['このライダーがかっこいい定期'];
for (let i = 2; i <=lastRow; i++) {
rider_list.push(sheet.getRange(i, 2).getValue() + 'の' + sheet.getRange(i, 3).getValue() + 'の' + sheet.getRange(i, 4).getValue());
}
var output = rider_list.join('\n');
return output;
}postUrlに、先ほどslackの管理画面で確認したwebhookURLを記載します。createMessage関数で送信する中身を作成し、JSONの形式を整えそれを送信していると言う単純な処理になっています。
createMessage関数の方ですが、最終行の長さを取得してそこまでループして行の中身を取得して送信用に結合すると言うふうに、こちらもやっている事はすごくシンプルです。
4. デプロイする
コードの準備もできたので、いよいよデプロイです。
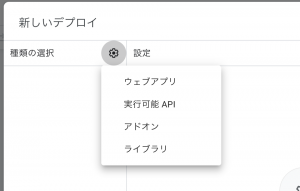
こちらのデプロイボタンから新しいデプロイを選択します。
![]()
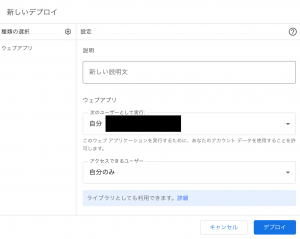
種類はウェブアプリを選択し、他の項目は特に触らなくて大丈夫です。


デプロイをすると、アクセス承認が求められることがあるので、アクセスを承認ボタンを押下し、ダイアログの詳細から承認してあげましょう。

デプロイが完了するとバージョンが表示されるので、覚えておいてください。
5. トリガーを設定する
実行するタイミングを設定するトリガーを設定します。
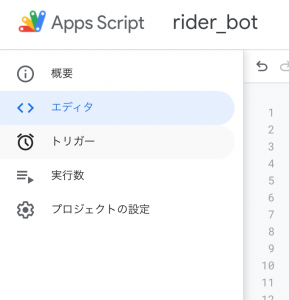
画面左側の端にある、この時計のマークからトリガー設定画面に移れます。

ここでトリガーを追加します。

実行するデプロイには先ほど4で完了したバージョンを選択し、実行する関数にはsendMessageを入れておきます。
日付単位、曜日、時刻、分など様々なタイミングでのトリガーが設定できます。
今回はデモとして短めの5分単位で設定しました。
6. 実行確認
無事にスプレッドシートの中身がslackに出力されました!

ここまで、さくっと30分程で設定ができました。
流す情報はスプレッドシートが元なので、内容に応じて使い方は無限に広がると思います。
例えば
- 好きなレシピとかの一覧をまとめておいてランダムに一行流すbotを作って献立を考えるのに役立てたり
- 1日の予定をスプレッドシートに並べて、毎朝その日のやることリストを流してもらうbotにしたり(余談ですが、アイコンを好きなキャラとかにしておくと、秘書やってもらってるみたいでちょっとテンションが上がります)
などなど、いろいろな使い方ができると思うので、ぜひご自身で触って、ちょっと生活を便利にするライフハックを見つけていってください。