【Flutter】端末縦サイズを超えたら自動でスクロールするようにする方法【SingleChildScrollView】
WRITER
ロッキーカナイ
SwiftやObjective-CでiOS開発や、Flutterを用いたiOS/Androidアプリ開発、PHPでLaravelを使ったWebアプリ開発などをしてます。趣味は猫と戯れる事、キックボクシングにハマってます。ちなみに名前のロッキーカナイは以前よく昼飯を食べてた所。
こんにちは。スマホアプリをメインに開発しているロッキーカナイです。
今回もあっさり気味で書かせて頂きます。
Flutterでスクロールさせる方法で思いつくのはListViewなのですが、リストではなく単純に並んだWigetが端末の縦サイズを超えたらスクロールしてくれる方法をメモします。
iOSでいうところのTableViewではなくScrollViewですね。
動作環境
mac 10.14.1
Android Studio 3.2
flutterSDK 1.0.0
iOS Simulator 10.0SingleChildScrollView
SingleChildScrollViewを用います。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Container(
color: Colors.white,
child: SingleChildScrollView(
child: Column(
children: <Widget>[
Container(
height: 200,
color: Colors.green,
),
Container(
height: 200,
color: Colors.blue,
),
Container(
height: 200,
color: Colors.red,
),
Container(
height: 200,
color: Colors.yellow,
),
],
),
)
)
);
}
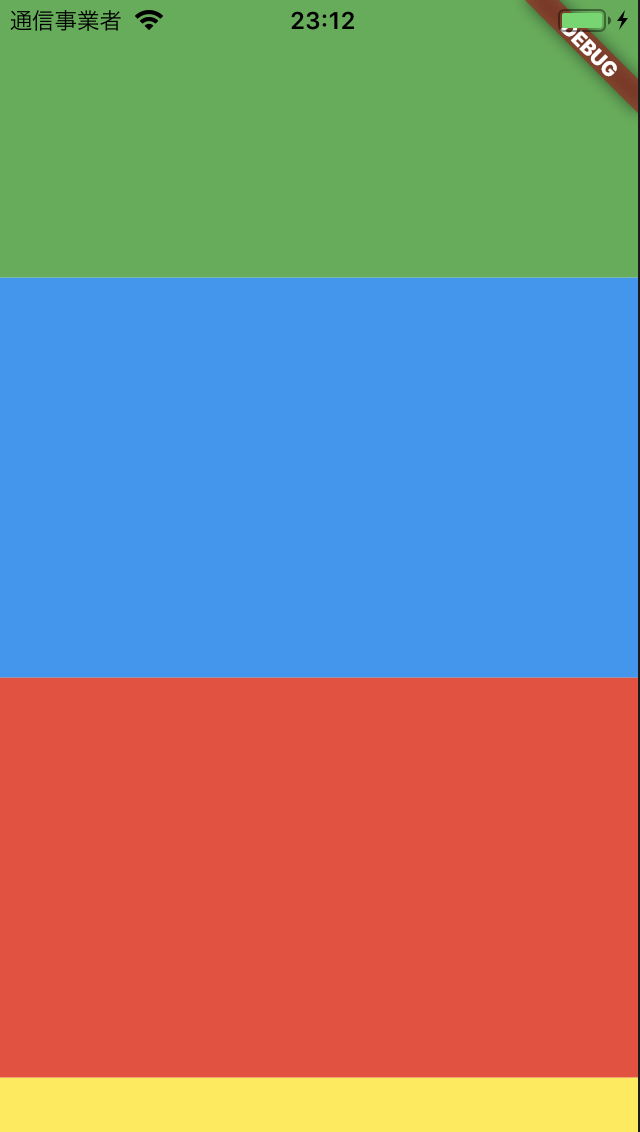
}各Containerは使用しているiOSシュミレータの縦サイズを超えるように、設定しました。
以下キャプチャです。スクロールを確認しました。(本当は動画方が分かりやすいのですが、深夜なものでガッツが、。。)

また、各Containerを使用しているiOSシュミレータの縦サイズを超えないように、設定するとスクロールしなくなります。