

【Flutter】Flutterでグラデーションを使用する
WRITER
ロッキーカナイ
SwiftやObjective-CでiOS開発や、Flutterを用いたiOS/Androidアプリ開発、PHPでLaravelを使ったWebアプリ開発などをしてます。趣味は猫と戯れる事、キックボクシングにハマってます。ちなみに名前のロッキーカナイは以前よく昼飯を食べてた所。
こんにちは。
スマホアプリをメインに開発しているロッキーカナイです。
今回はFlutterでグラデーションを使用する方法を記事にしたいと思います。
特に難しいことはひとつもなく簡単に実装可能です。
実装
import 'package:flutter/material.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GradientsPage(),
),
);
}
}
class GradientsPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: LinearGradient(
begin: FractionalOffset.topLeft,
end: FractionalOffset.bottomRight,
colors: [
Colors.red.withOpacity(0.5),
Colors.blue.withOpacity(0.7),
],
),
),
),
),
);
}
}解説しますと、ContainerのBoxDecorationのgradientのLinearGradientでグラデーションの設定ができます。
今回は円形にしてグラデーションの設定は上左から下右に赤から青になるように行なってます。

flutter_gradientsライブラリを使う方法
グラデーションの便利なライブラリがありますので、それも紹介します。
Dart pubにあるflutter_gradientsの使用方法です。

使用方法は、下記になります。
import 'package:flutter/material.dart';
import 'package:flutter_gradients/flutter_gradients.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GradientsPage(),
),
);
}
}
class GradientsPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
/*
* flutter_gradients
*/
return Container(
child: Center(
child: Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradients.alchemistLab(),
),
),
),
);
}
}
このライブラリ内で、グラデーションの設定がたくさん入っているのでその設定値を代入しています。
FlutterGradients.alchemistLab()の設定値がそれに当たります。
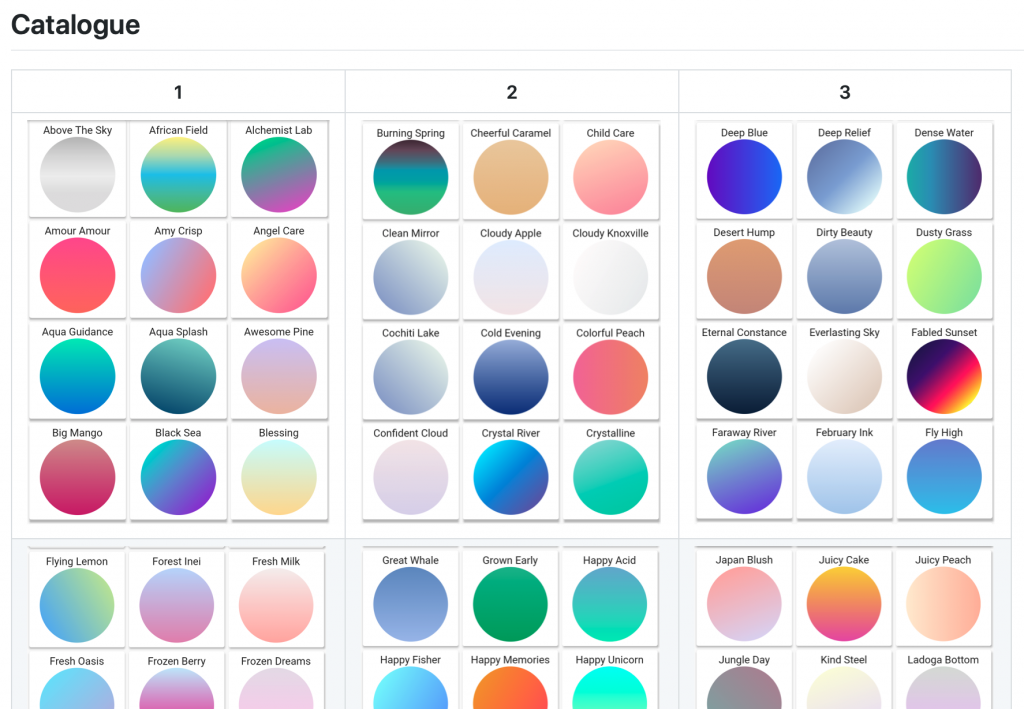
サイトに一覧があるので、イメージも湧きやすいですし、もし近いものがなくてもその値から近づけることで実装可能ですね。
最後に
import 'package:flutter/material.dart';
import 'package:flutter_gradients/flutter_gradients.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GradientsPage(),
),
);
}
}
class GradientsPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
/*
* gradients
*/
return Container(
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
width: 150,
height: 150,
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: FlutterGradients.sweetPeriod(),
),
),
Text(
"raelm",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 40.0,
),
),
],
),
),
);
}
}
これがやりたかったのです。(わかる人にはわかるw)
では。























