【Flutter】CustomPainterで図形を表示させる【円、三角形、四角形】
WRITER
ロッキーカナイ
SwiftやObjective-CでiOS開発や、Flutterを用いたiOS/Androidアプリ開発、PHPでLaravelを使ったWebアプリ開発などをしてます。趣味は猫と戯れる事、キックボクシングにハマってます。ちなみに名前のロッキーカナイは以前よく昼飯を食べてた所。
こんにちは。スマホアプリをメインに開発しているロッキーカナイです。
わたくし、なんと最近Flutterにご執心です。
まだ新しいSDKで情報が英語しかないという状況なので、自分がFlutter関連で調べたことなど、今後日常的にブログに残していきたいと思ってます。
そして今回は、Flutterで円や三角形、四角形を描写するにはどうするのかというのを調べました。
動作環境
mac 10.14.1
Android Studio 3.2
flutterSDK 1.0.0
iOS Simulator 10.0CustomPaint
CustomPaintというWidgetが、ペイント関連のクラスCustomPainterを保持しており、これに図形データを与えて、Canvas上に描写するイメージになります。
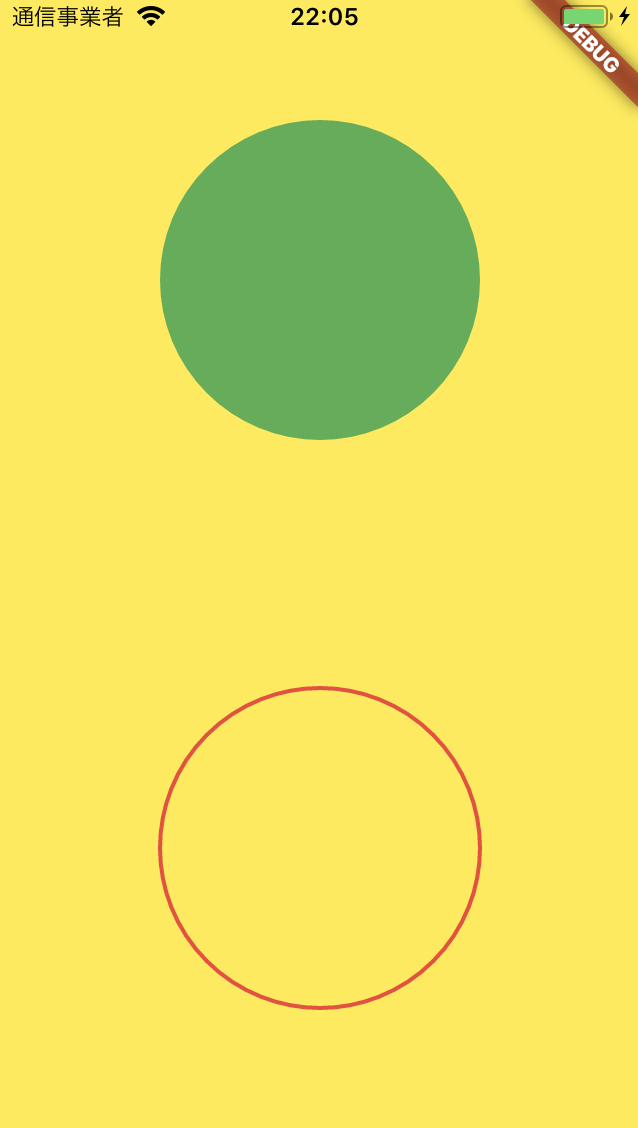
円を描写する
円の塗りつぶしと、円状の線を描写します。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Container(
color: Colors.white,
child: CustomPaint(
painter: CirclePainter(),
child: Container(
height: 500,
),
),
)
);
}
}
class CirclePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final paint = Paint();
paint.color = Colors.yellow;
var rect = Rect.fromLTWH(0, 0, size.width, size.height);
canvas.drawRect(rect, paint);
// 円(塗りつぶし)
paint.color = Colors.green;
canvas.drawCircle(Offset(size.width / 2, size.height / 4), size.width / 4, paint);
// 円(外線)
Paint line = new Paint()
..color = Colors.red
..strokeCap = StrokeCap.round
..style = PaintingStyle.stroke
..strokeWidth = 2;
canvas.drawCircle(
Offset(size.width / 2, size.height / 4 * 3),
size.width / 4,
line
);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => false;
}iOSシュミレータで実行すると以下の通りです。

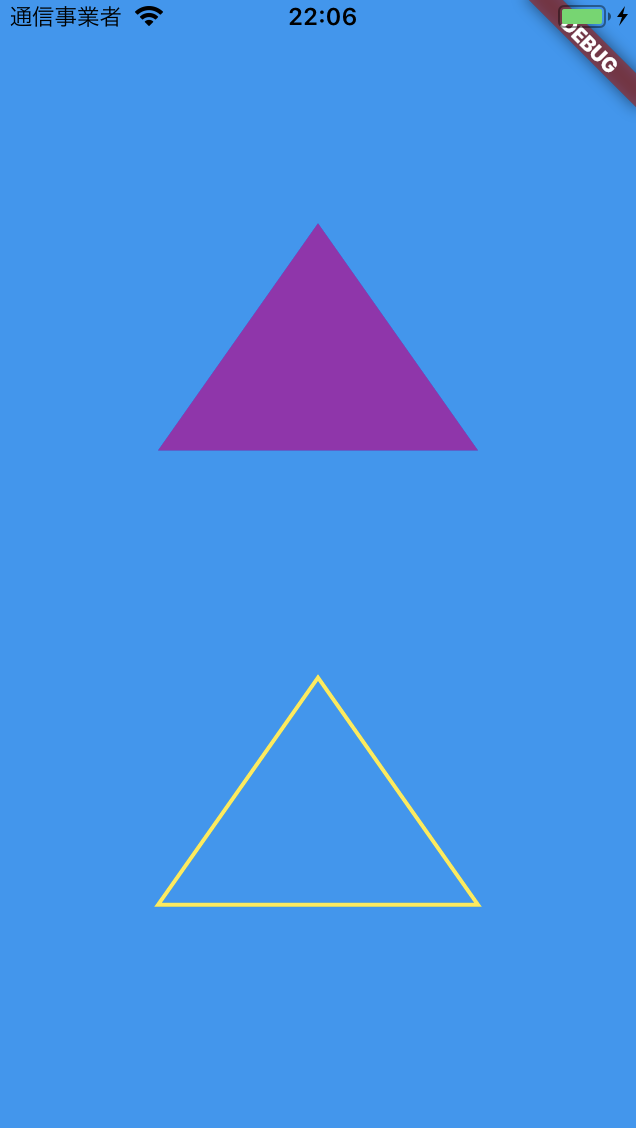
三角形を描写する
三角形の塗りつぶしと、三角形の線を描写します。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Container(
color: Colors.white,
child: CustomPaint(
painter: TrianglePainter(),
child: Container(
height: 500,
),
),
)
);
}
}
class TrianglePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint();
paint.color = Colors.blue;
var rect = Rect.fromLTWH(0, 0, size.width, size.height);
canvas.drawRect(rect, paint);
// 三角(塗りつぶし)
paint.color = Colors.purple;
var path = Path();
path.moveTo(size.width / 2, size.height / 5);
path.lineTo(size.width / 4, size.height / 5 * 2);
path.lineTo(size.width / 4 * 3, size.height / 5 * 2);
path.close();
canvas.drawPath(path, paint);
// 三角(外線)
paint = new Paint()
..color = Colors.yellow
..strokeCap = StrokeCap.round
..style = PaintingStyle.stroke
..strokeWidth = 2;
path = Path();
path.moveTo(size.width / 2, size.height / 5 * 3);
path.lineTo(size.width / 4, size.height / 5 * 4);
path.lineTo(size.width / 4 * 3, size.height / 5 * 4);
path.close();
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => false;
}iOSシュミレータで実行すると以下の通りです。

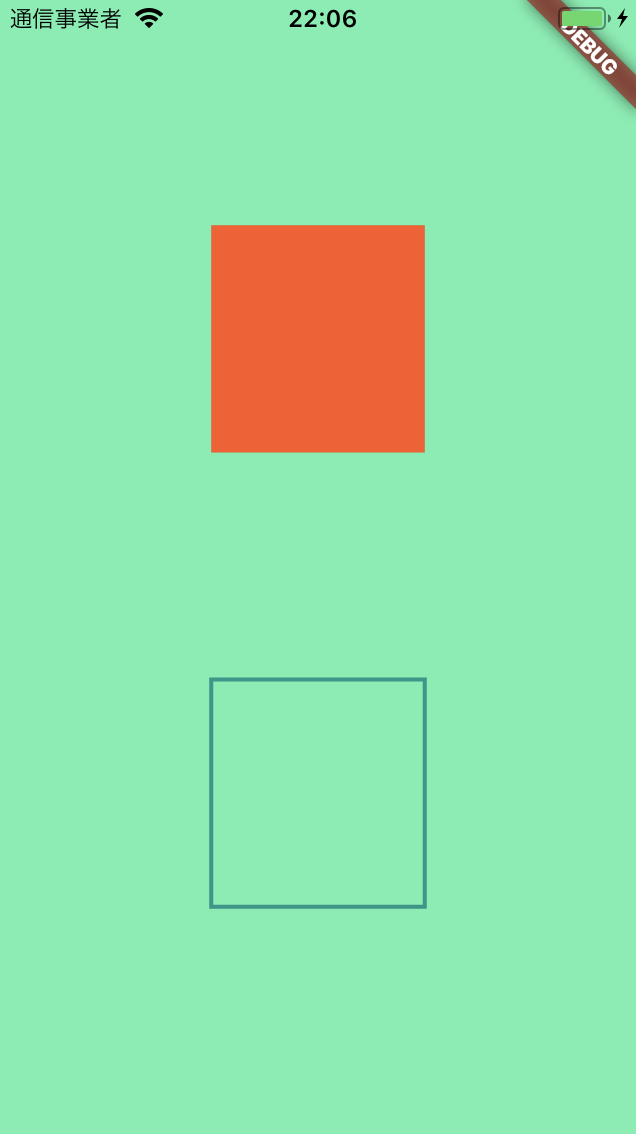
四角形を描写する
四角形の塗りつぶしと、四角形の線を描写します。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: Container(
color: Colors.white,
child: CustomPaint(
painter: SquarePainter(),
child: Container(
height: 500,
),
),
)
);
}
}
class SquarePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var paint = Paint();
paint.color = Colors.greenAccent;
var rect = Rect.fromLTWH(0, 0, size.width, size.height);
canvas.drawRect(rect, paint);
// 四角(塗りつぶし)
paint.color = Colors.deepOrange;
var path = Path();
path.moveTo(size.width / 3, size.height / 5);
path.lineTo(size.width / 3, size.height / 5 * 2);
path.lineTo(size.width / 3 * 2, size.height / 5 * 2);
path.lineTo(size.width / 3 * 2, size.height / 5);
path.close();
canvas.drawPath(path, paint);
// 四角(外線)
paint = new Paint()
..color = Colors.teal
..strokeCap = StrokeCap.round
..style = PaintingStyle.stroke
..strokeWidth = 2;
path = Path();
path.moveTo(size.width / 3, size.height / 5 * 3);
path.lineTo(size.width / 3, size.height / 5 * 4);
path.lineTo(size.width / 3 * 2, size.height / 5 * 4);
path.lineTo(size.width / 3 * 2, size.height / 5 * 3);
path.close();
canvas.drawPath(path, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => false;
}iOSシュミレータで実行すると以下の通りです。