

【swift】UIPickerViewを作ってみる(ドラムロール)
WRITER
ロッキーカナイ
SwiftやObjective-CでiOS開発や、Flutterを用いたiOS/Androidアプリ開発、PHPでLaravelを使ったWebアプリ開発などをしてます。趣味は猫と戯れる事、キックボクシングにハマってます。ちなみに名前のロッキーカナイは以前よく昼飯を食べてた所。
どうもこんにちは。iOSをメインに開発しているロッキーカナイです。
今日は、ユーザに複数項目から選択させたい場合に使うことが多いUIPickerViewを紹介します。
ドラムロールで選択するやつですね。
環境
Xcode:9.3
Swift:4.0
コード
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textField: UITextField!
var pickerView: UIPickerView = UIPickerView()
let list: [String] = ["メインクーン", "シャム", "ロシアンブルー", "アメリカンショートヘア", "ネベロング", "ビクシーボブ", "ラガマフィン", "ラパーマ"]
override func viewDidLoad() {
super.viewDidLoad()
// ピッカー設定
pickerView.delegate = self
pickerView.dataSource = self
pickerView.showsSelectionIndicator = true
// 決定バーの生成
let toolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: view.frame.size.width, height: 35))
let spacelItem = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)
let doneItem = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done))
toolbar.setItems([spacelItem, doneItem], animated: true)
// インプットビュー設定
textField.inputView = pickerView
textField.inputAccessoryView = toolbar
}
// 決定ボタン押下
@objc func done() {
textField.endEditing(true)
textField.text = "\(list[pickerView.selectedRow(inComponent: 0)])"
}
}
extension ViewController : UIPickerViewDelegate, UIPickerViewDataSource {
// ドラムロールの列数
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
// ドラムロールの行数
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
/*
列が複数ある場合は
if component == 0 {
} else {
...
}
こんな感じで分岐が可能
*/
return list.count
}
// ドラムロールの各タイトル
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
/*
列が複数ある場合は
if component == 0 {
} else {
...
}
こんな感じで分岐が可能
*/
return list[row]
}
/*
// ドラムロール選択時
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
self.textField.text = list[row]
}
*/
}
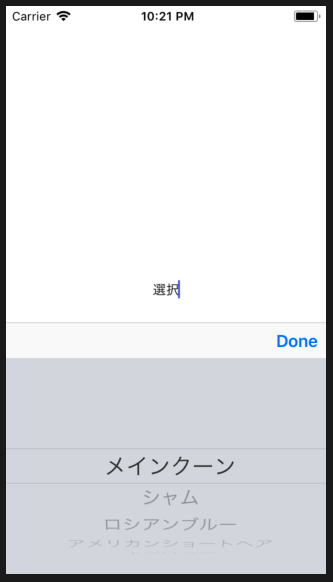
このサンプルでは、ドラムロールの選択を行なってもTextFieldに反映されず、Doneボタンを押して決定するようにしてます。
もしドラムロール選択で即反映したい場合は、コメントアウトしているpickerView:didSelectRow:inComponentメソッドを用いることで可能になります。
また、今回は一列のみですが、複数列にすることも可能です。
ちなみに、デフォルト設定も可能です。
override func viewDidLoad() {
super.viewDidLoad()
// ピッカー設定
pickerView.delegate = self
pickerView.dataSource = self
pickerView.showsSelectionIndicator = true
// 決定バーの生成
let toolbar = UIToolbar(frame: CGRect(x: 0, y: 0, width: view.frame.size.width, height: 35))
let spacelItem = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: self, action: nil)
let doneItem = UIBarButtonItem(barButtonSystemItem: .done, target: self, action: #selector(done))
toolbar.setItems([spacelItem, doneItem], animated: true)
// インプットビュー設定
textField.inputView = pickerView
textField.inputAccessoryView = toolbar
// デフォルト設定
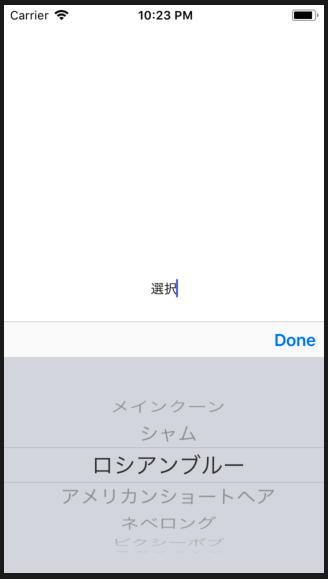
pickerView.selectRow(2, inComponent: 0, animated: false)
}pickerView.selectRow(2, inComponent: 0, animated: false)で、list配列の2番目の「ロシアンブルー」をデフォルトにしてみます。

デフォルト設定できました。
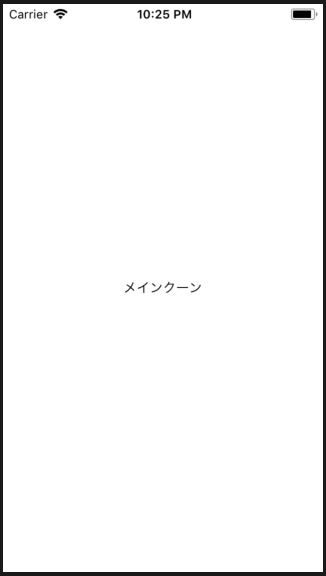
最後にDoneを選択すると、TextFieldの文字が更新されます。

いかがでしたでしょうか?
結構簡単にできましたね。
ではー























